kay wild

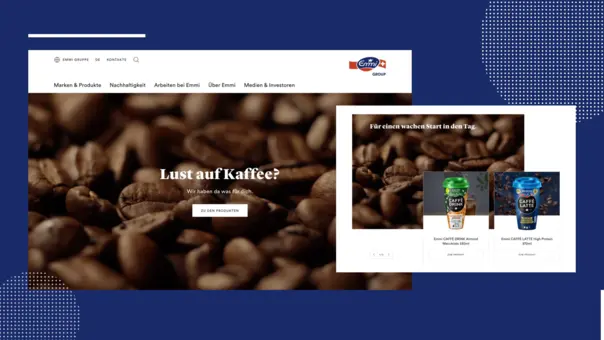
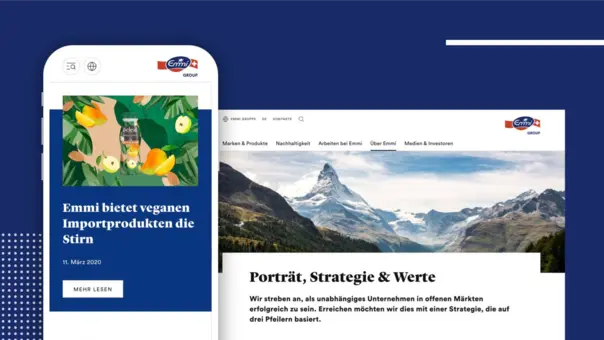
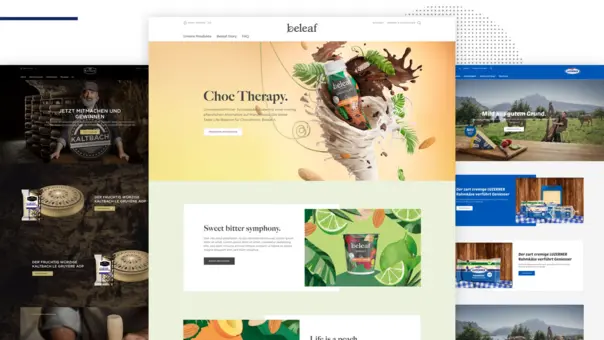
Emmi
EMMI
Theming of new sites and optimization of components, which are shared across multiple brands and countries - all united in one CMS solution.
Discover some of the websites: Emmi Group, Yourmeal, Caffee Latte, Kaltbach, Beleaf, Energy Milk






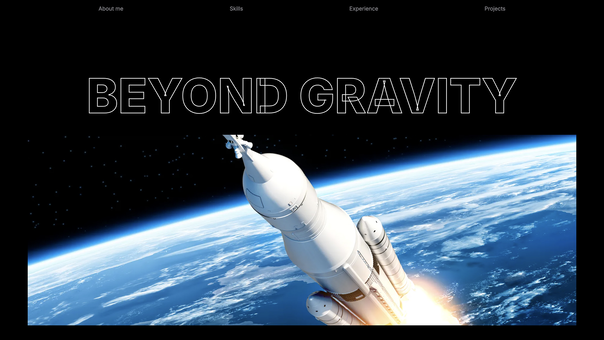
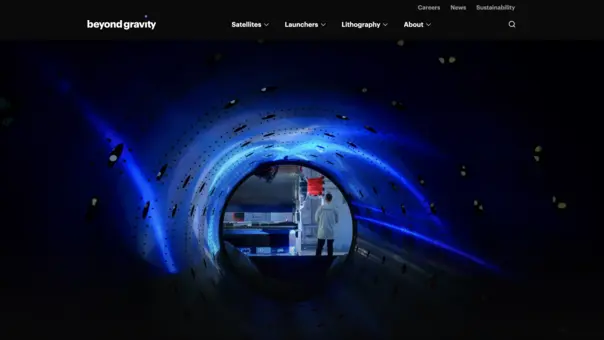
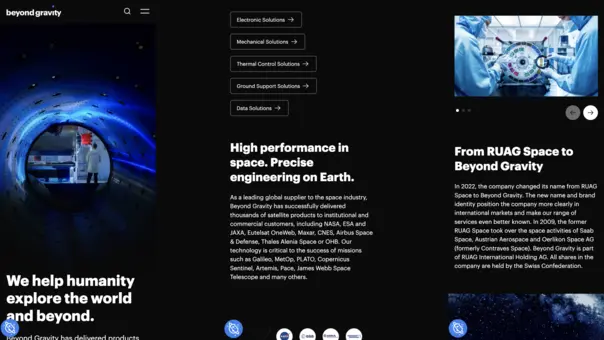
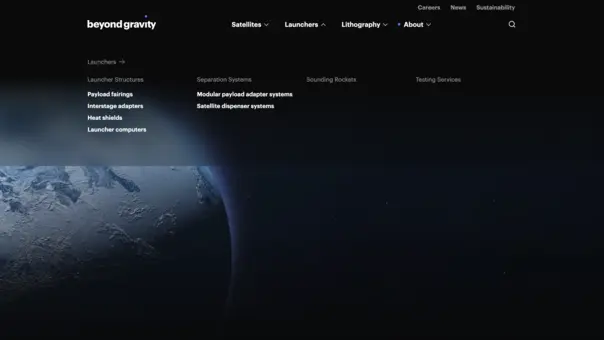
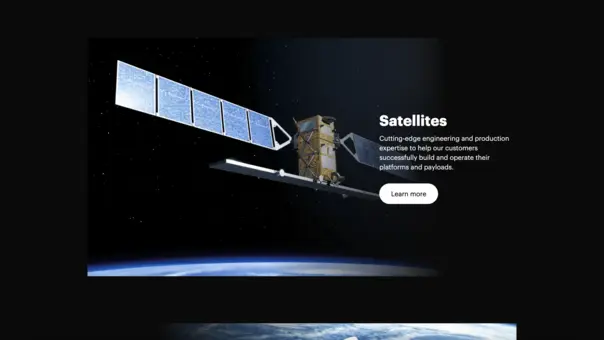
Beyond Gravity
BEYOND GRAVITY
Implementation of new features and code quality assurance for RUAG's Beyond Gravity website.





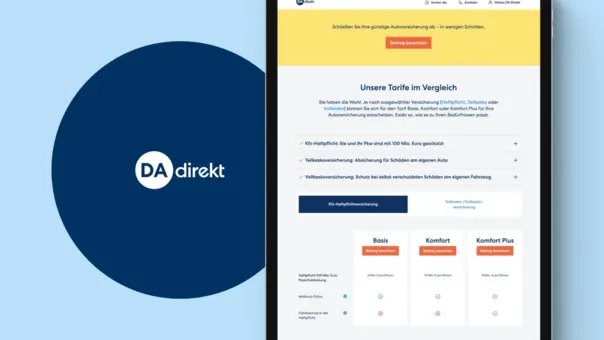
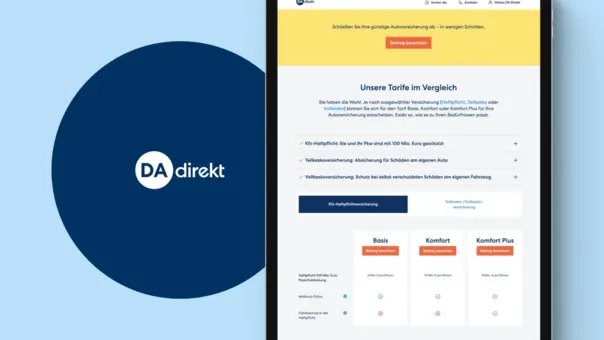
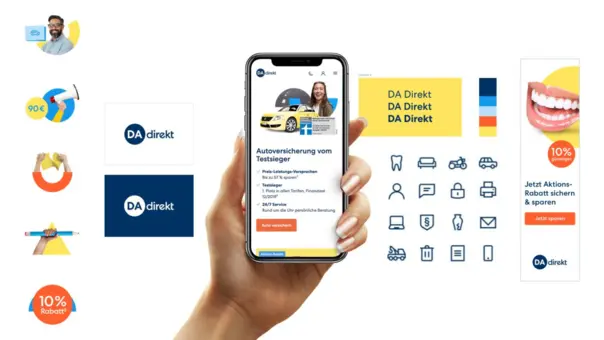
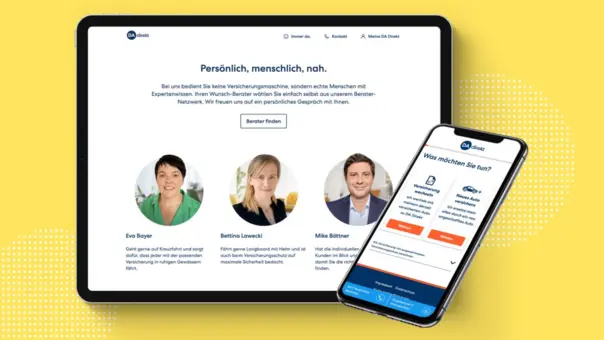
DA Direkt
DA DIREKT
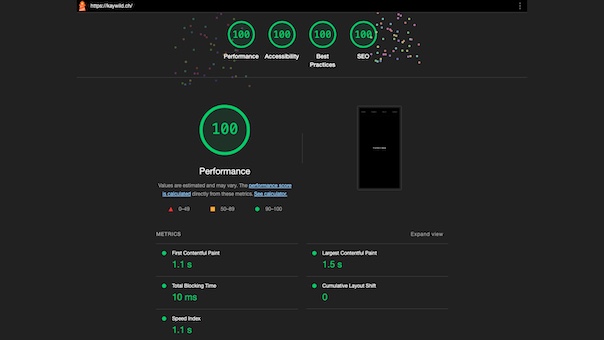
Completion of a broad range of tasks, from component development to detailed SEO, performance, and accessibility improvements for the website.




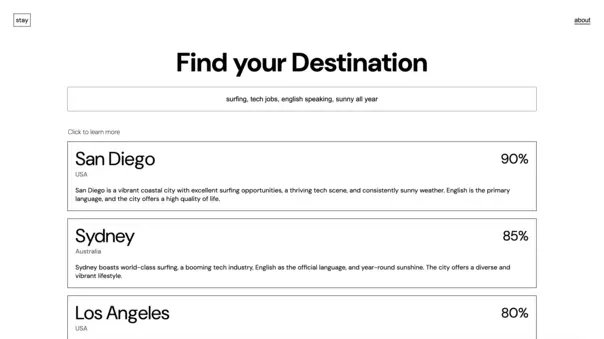
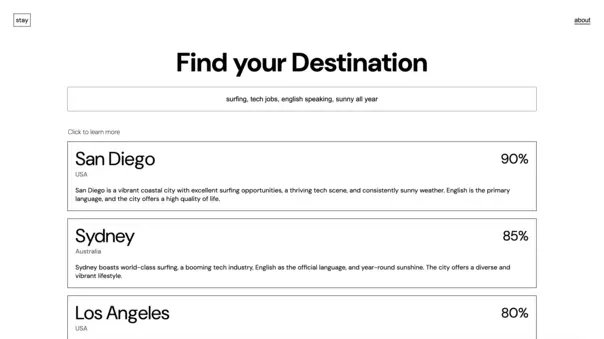
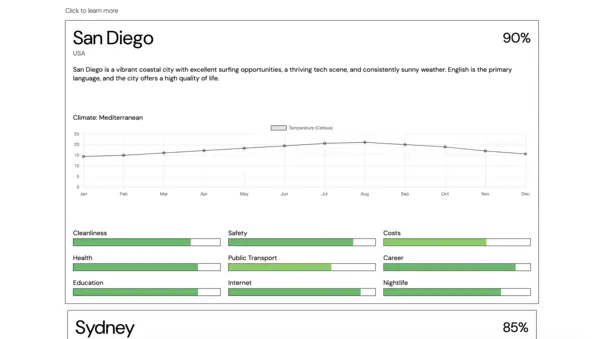
Stay AI - Destination Finder
STAY
Whether you're looking for a change of scenery, a new adventure, or a place to call home, STAY is here to help you find your perfect destination.


Docs
Documentation
Markdown
Nextra
2025
private

Financial Institution
Charts
Forms
HBS
SCSS
Tables
TS
UI
2025
client

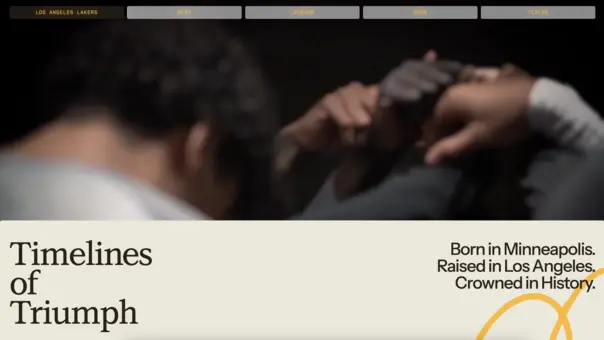
Los Angeles Lakers Demo
Figma
GSAP
Webflow
2025
private

Flow
Next.js
React
Shadcn
Tailwind
2025
private

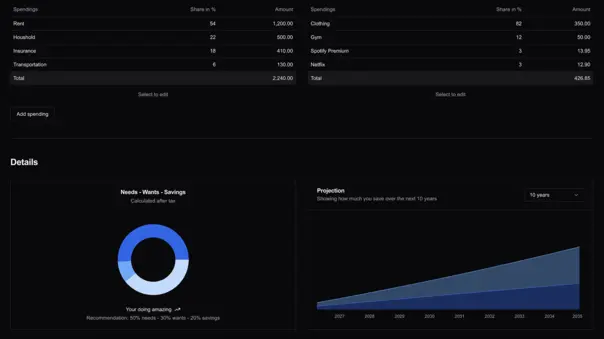
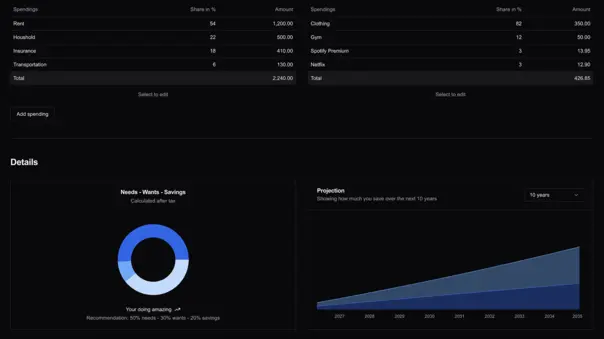
FLOW
Budget where your money goes.
Flow is built in Next.js and React.
Clean, fast, and easy to use. Check it out here: flow-budget.vercel.app

Pension Fund
CSS
FTL
Magnolia
TS
Vue.js
2025
client

PENSION FUND
Implementation of header, footer, table, graph, and additional UI components.

Portfolio
GSAP
HTML
JS
SCSS
2024
private

FC St. Gallen Ticketshop
CSS
HTML
JS
2024
client

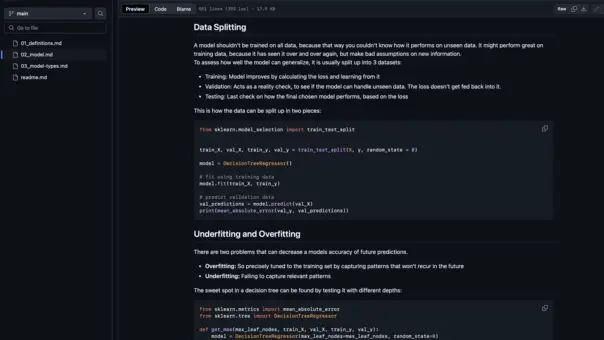
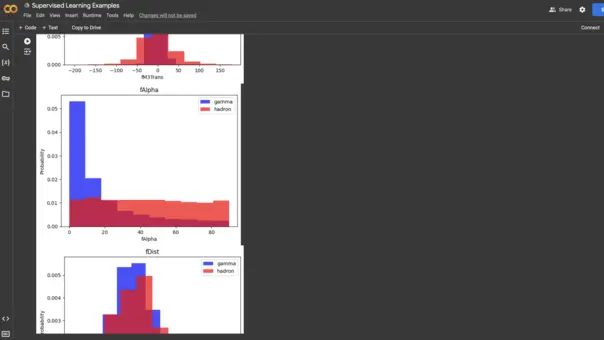
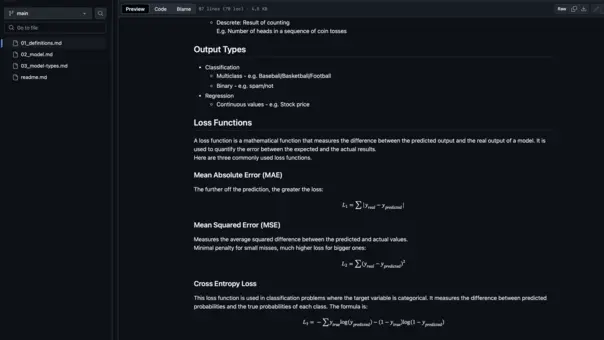
Machine Learning
Google Colab
Kaggle
ML
NN
2024
private

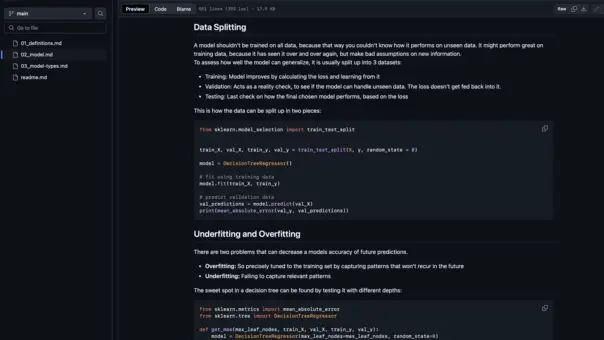
STUDYING MACHINE LEARNING
Building a knowledge base for machine learning and documenting the process.
Documentation and further links available on docs.kaywild.ch.



FC St. Gallen Newsletter
Dynamics 365
CSS
HTML
2023
client

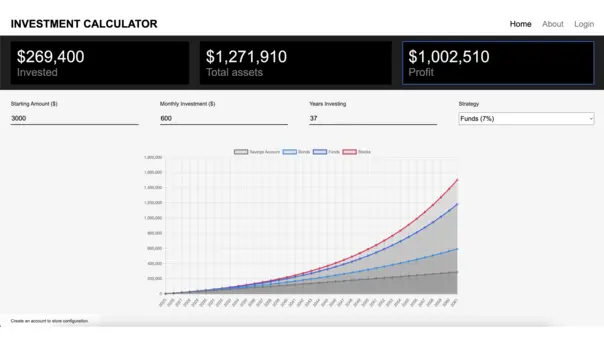
Investment Calculator
Angular
Auth
Firestore
CSS
HTML
TS
2023
private

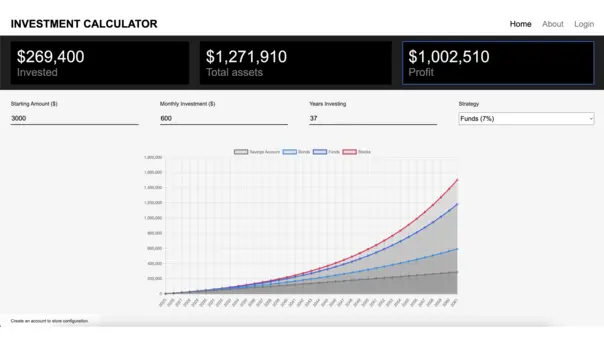
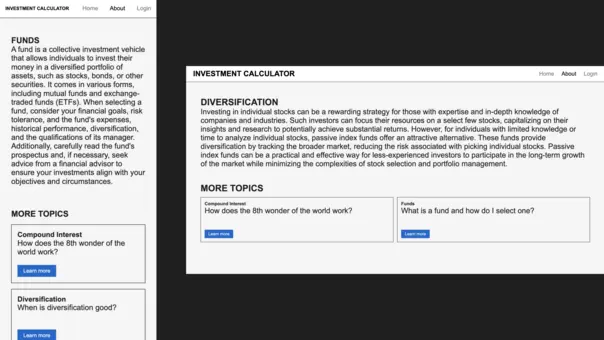
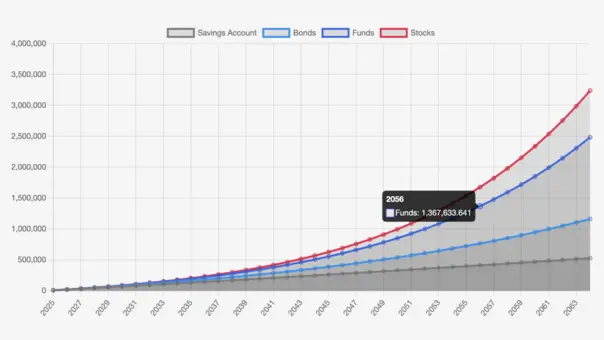
INVESTMENT CALCULATOR
Interactive compound interest calculator, that can instantly display visual projections. Signed-in users are able to save entries and make additional configurations.
Try it out!



Portfolio (old)
HTML
JS
SCSS
2023
private

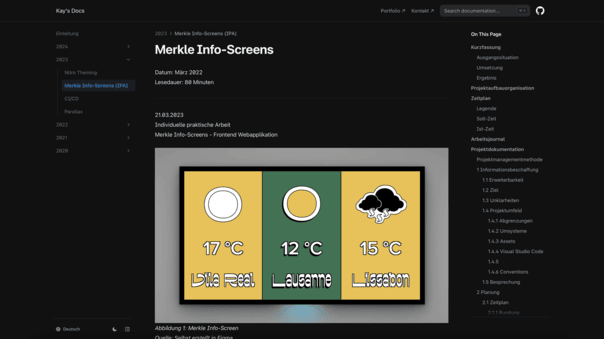
Merkle Info-Screens
Animations
API
CI/CD
HBS
SCSS
TS
2023
thesis

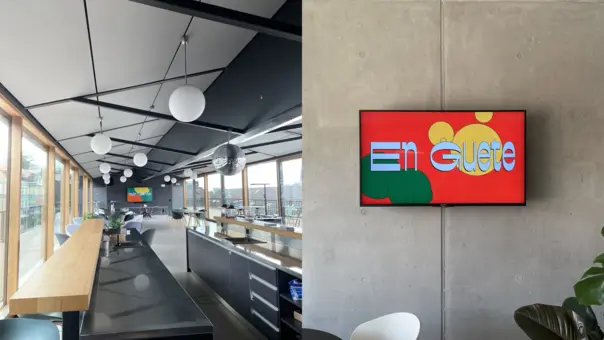
MERKLE INFO-SCREENS
Part of the ten day final thesis of becoming a application developer (VET), was the implementation and documentation of this unique, animated web application. It is displayed on a TV screen in the office and shows a fluid sequence of information with time- and day-dependent content.
The four types of screens make this application an enrichment.
Welcome: Greets with a message suitable for the time and day
Input: Reminds of hydration and provides other food for thought
Weather: Shows the live weather of the current and two other locations
Joke: Cheers up





Education. Merkle.
Animations
Theming
Cookies
CI/CD
GA
2022
internal

EDUCATION. MERKLE.
Addition of new features to education.merkleinc.ch, including a cookie banner, light-theme, GitLab CI/CD pipeline, and tracking using Google Analytics.




Nestbox Manager
ASP.NET
C#
HTML
Razor
2022
private

NESTBOX MANAGER
Nestbox Manager is an ASP.NET MVC web application designed to track nestboxes efficiently.
Users can record locations and log maintenance.

Connect
Angular
App
Ionic
iOS
2021
private

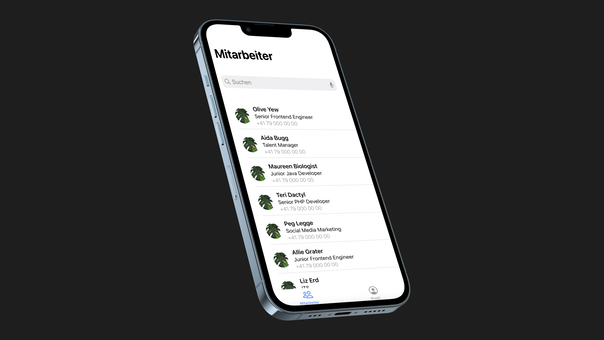
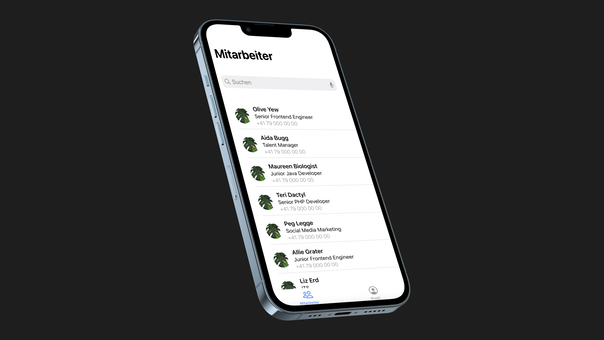
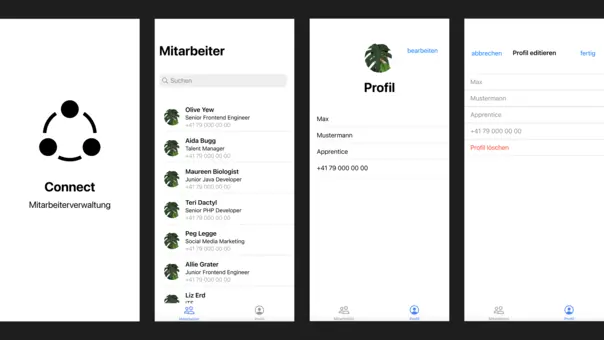
CONNECT
Concept of an employee management app that not only facilitates the efficient management of large employee rosters but also streamlines seamless networking and targeted exchange of expertise.
A prototype was implemented using the Angular Ionic framework.


Baseball Statistics
Java
Spring
SQL
2021
private

BASEBALL STATISTICS
A Java Spring Boot website for exploring Major League Baseball stats.
Dive into detailed player and team profiles, view game results, and explore interactive charts.
Easily compare teams to gain deeper insights into the game.

Apparel Display
Auth
CRUD
CSS
HTML
PHP
2021
private

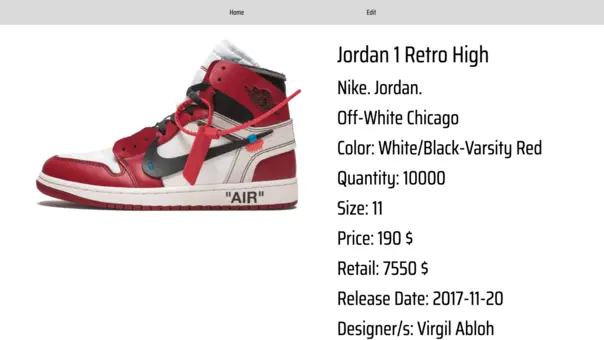
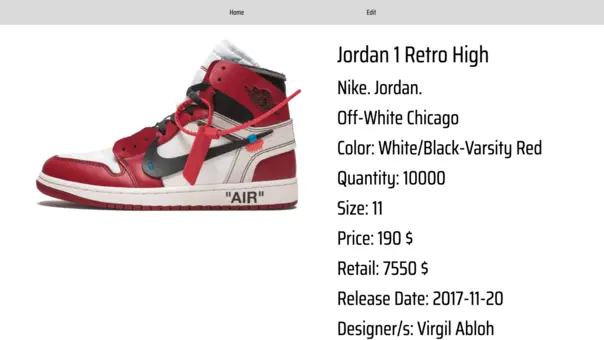
APPAREL DISPLAY
A web application built with PHP for managing sneakers, including a secure login system and a user interface for editing sneaker entries.

Education. Namics.
HBS
SCSS
TS
UI
2020
internal

EDUCATION. NAMICS.
Conceptualization, design, and implementation of an application from A to Z - in close collaboration with an interactive media designer. The end product is a website where young students can gain insight into the company’s vocational training.
The rebranded website is reachable under education.merkleinc.ch.

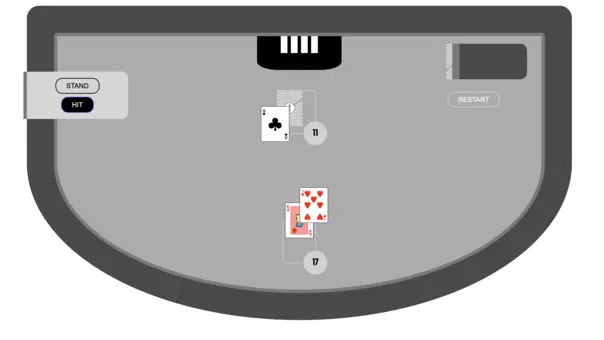
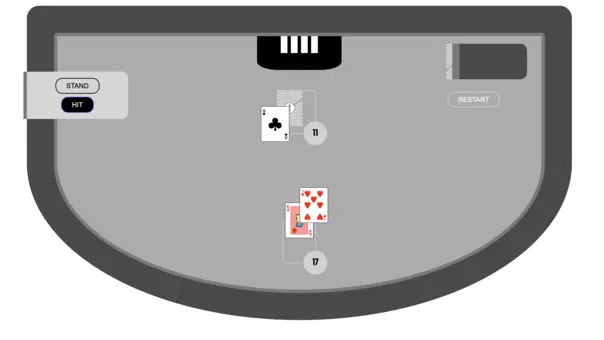
Blackjack
CSS
HTML
JS
2019
private

BLACKJACK
Implementation of the popular card game Blackjack, built using modern web technologies and algorithms to ensure a mathematically correct shuffling of the deck.

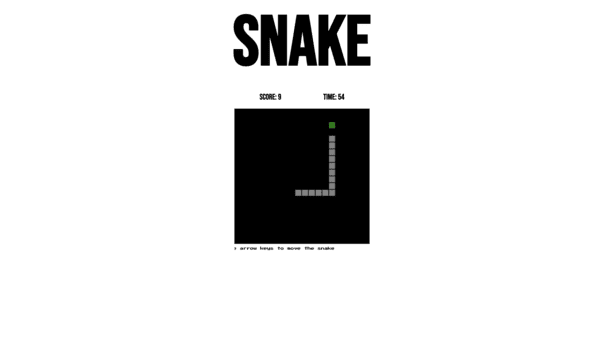
Snake
CSS
HTML
JS
2019
private

Calculator
CSS
HTML
JS
2018
private

CALCULATOR
Implementation of a modern and minimalistic calculator, using the keyboard for input.

A 21-year-old dedicated Frontend Engineer, based in Switzerland, known for his skill in crafting seamless user experiences and eagerness to learn.
Work Experience
| Frontend Engineer | Merkle DACH | 2023.08 - Present |
| Junior Application Developer | Merkle DACH | 2021.07 - 2023.08 |
| Junior Application Developer | Namics | 2019.08 - 2021.07 |
Education/Certifications
| Application Development | EFZ (VET) |
| A11y for Web Developers | Siteimprove |
| Merkle Developer Digital A11y | Siteimprove |
| Frontend Development | |
| Layout and Composition | |
| AI - Neural Networks | |
| TypeScript | |
| React | Codecademy |
| React Proficiency | Percipio |
| Intermediate Machine Learning | Kaggle |
| Drupal 9 Development | Acquia |
Techstack
HTML/HBS
CSS/SCSS
JS/TS
UI/UX
Git
React
Node
Angular
Vue
Java
PHP
C#